Pictet
Pictet Asset Management contacted us because they needed a website to promote a new portfolio of investments. The biggest requirement asked by the client was to be able to maintain the website content over time.
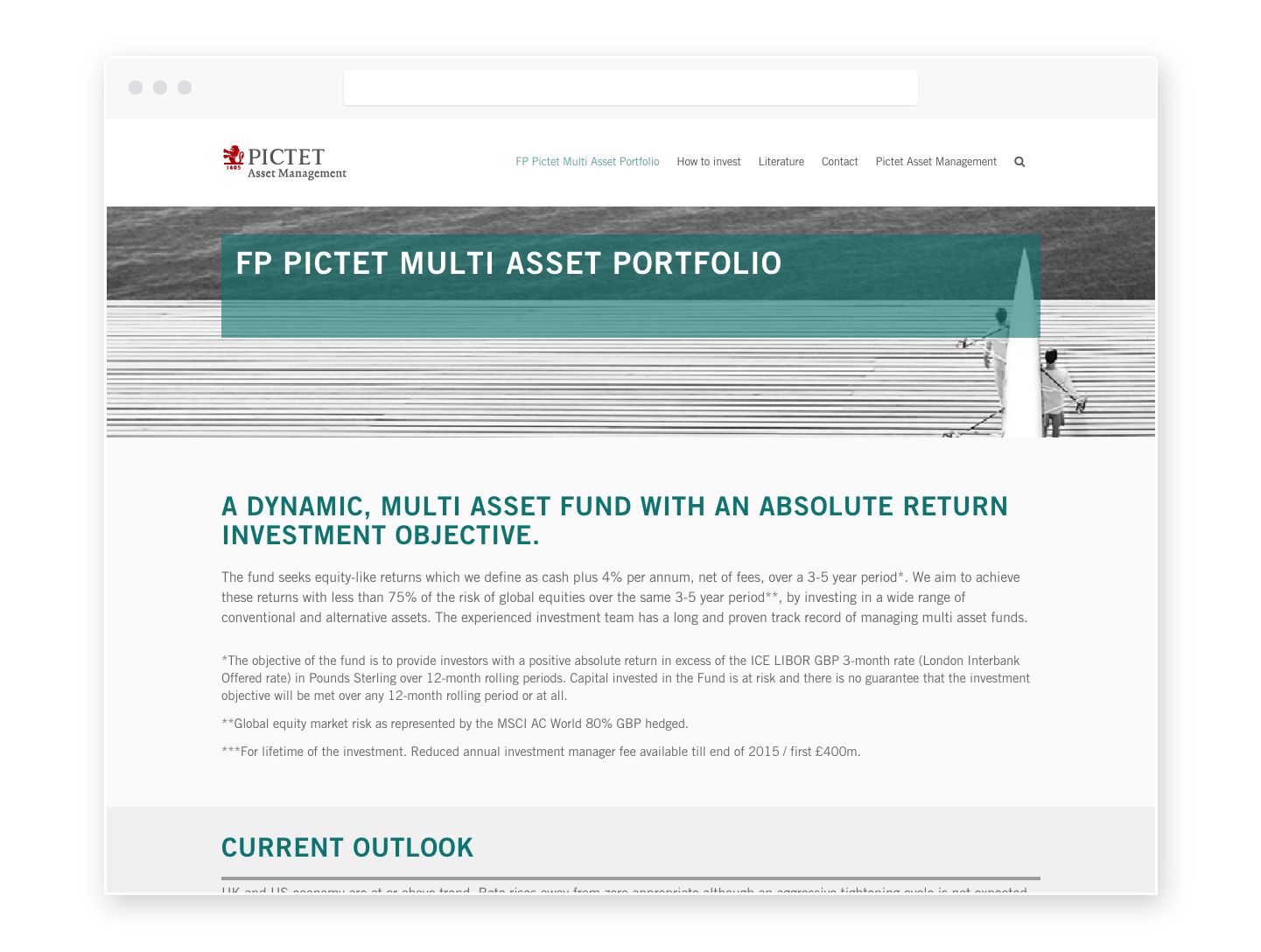
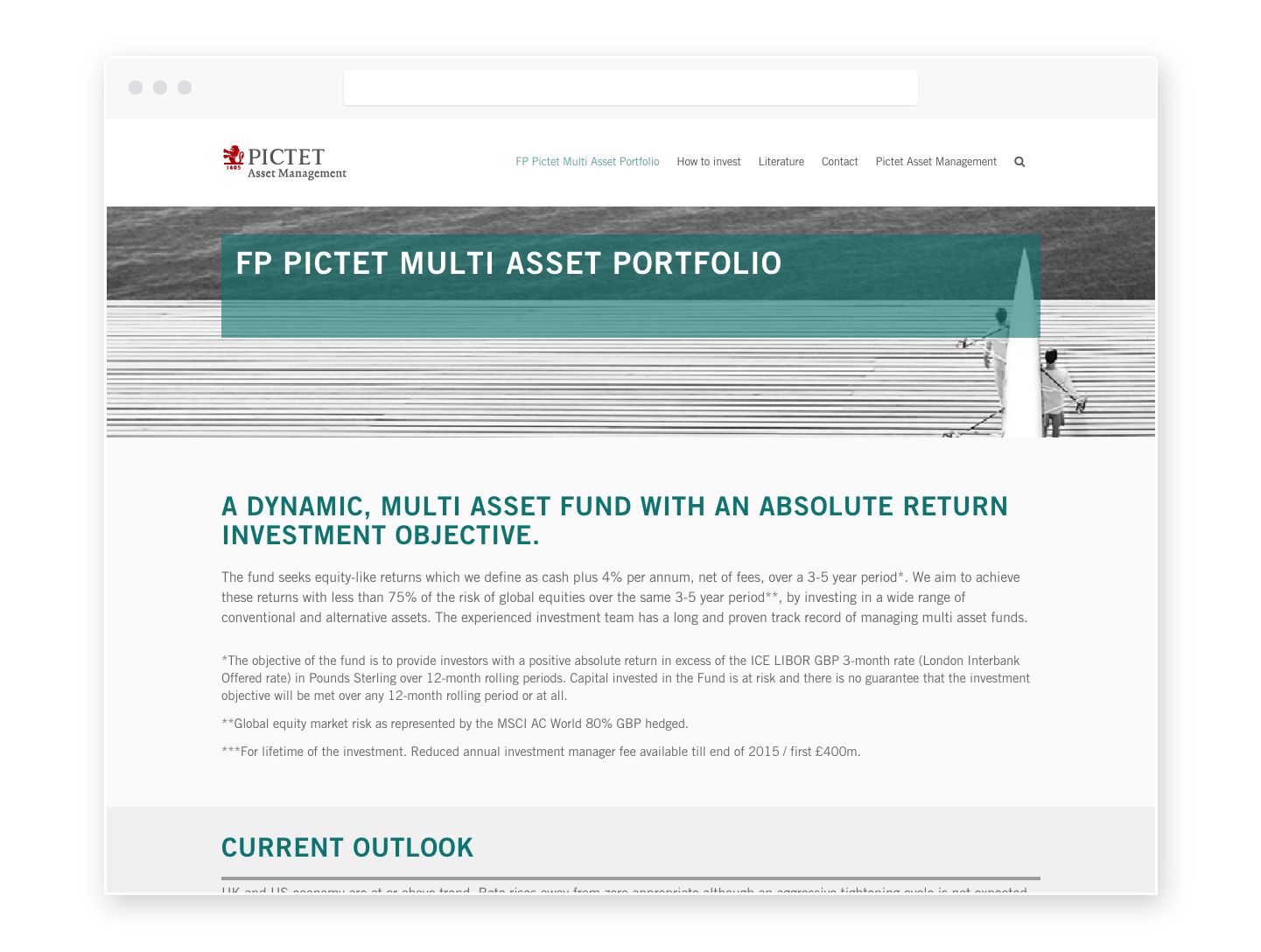
 A strong but elegant design that respect Pictet’s brand identity
A strong but elegant design that respect Pictet’s brand identity

I’ve decided to use Content Modelling to collaborate with Pictet content producers and involve them into the making of the website since the beginning of the process.
We’ve created content models and established content production guidelines through a serie of workshops. I’ve also taught them how to use the CMS and designed a tutorial guide for them to keep after the training session.
Collaboration was essential to understand their needs and provide them with the best tools and guidelines so they can manage the website after the delivery date.
 The home page presents the people behind the data to personify numbers
The home page presents the people behind the data to personify numbers

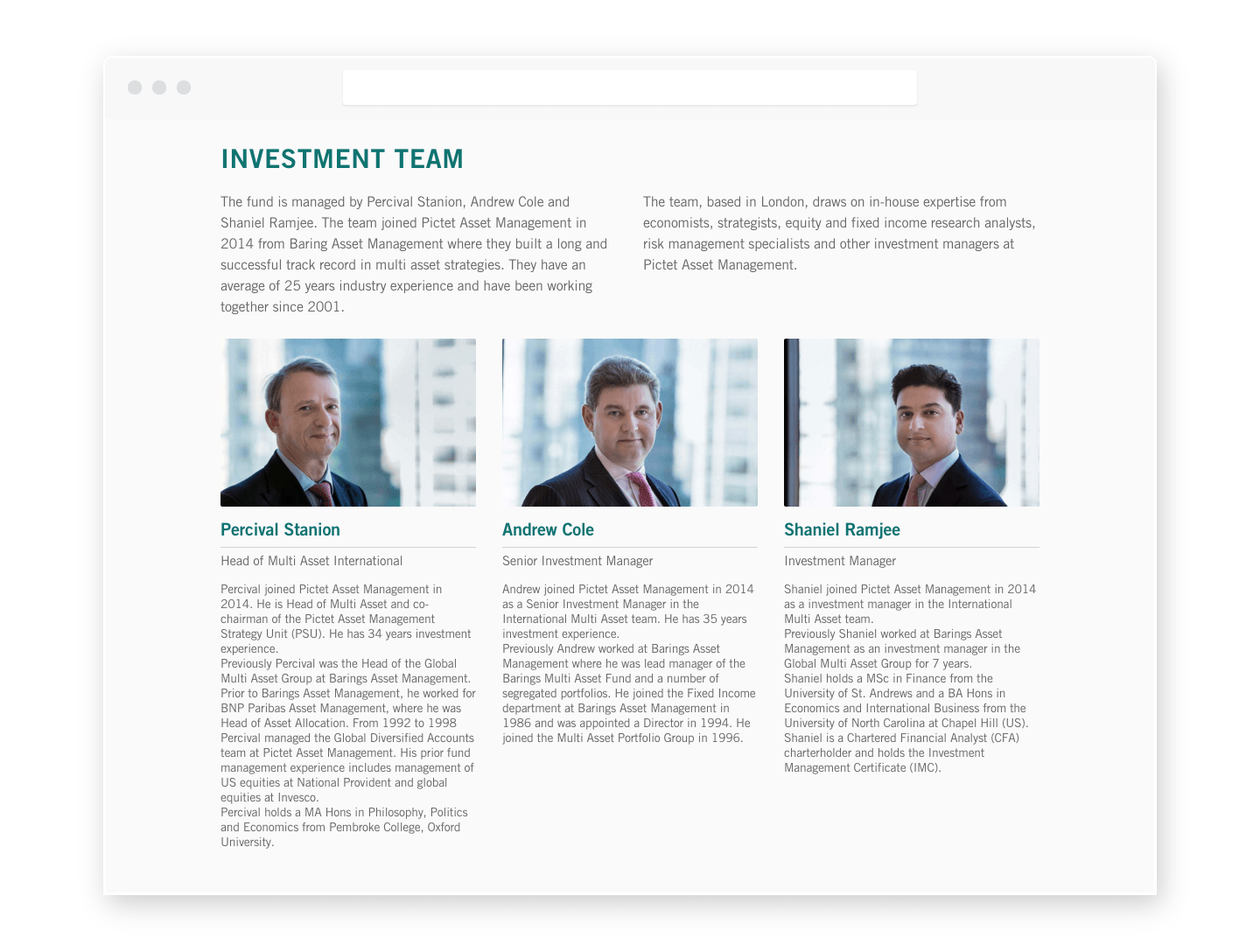
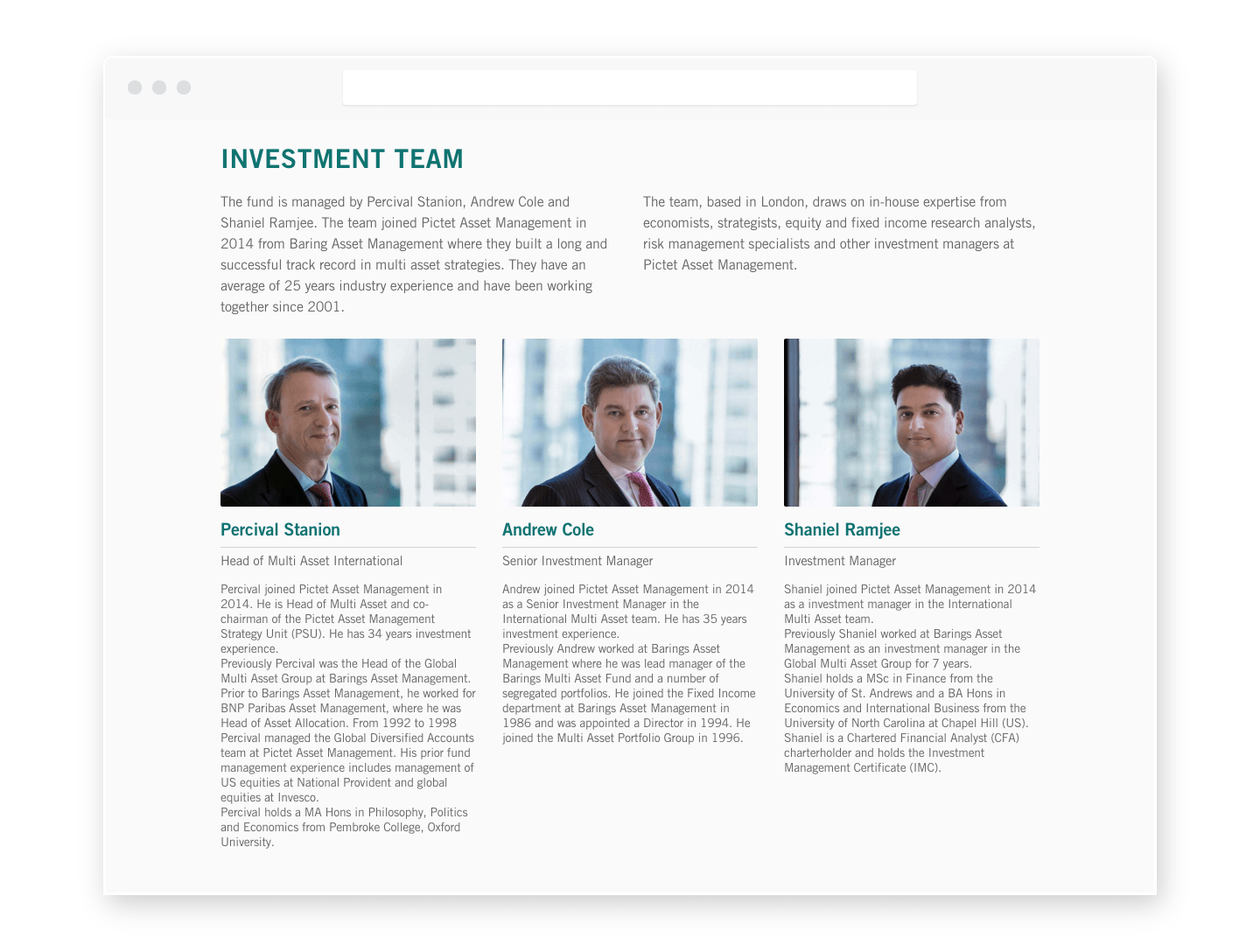
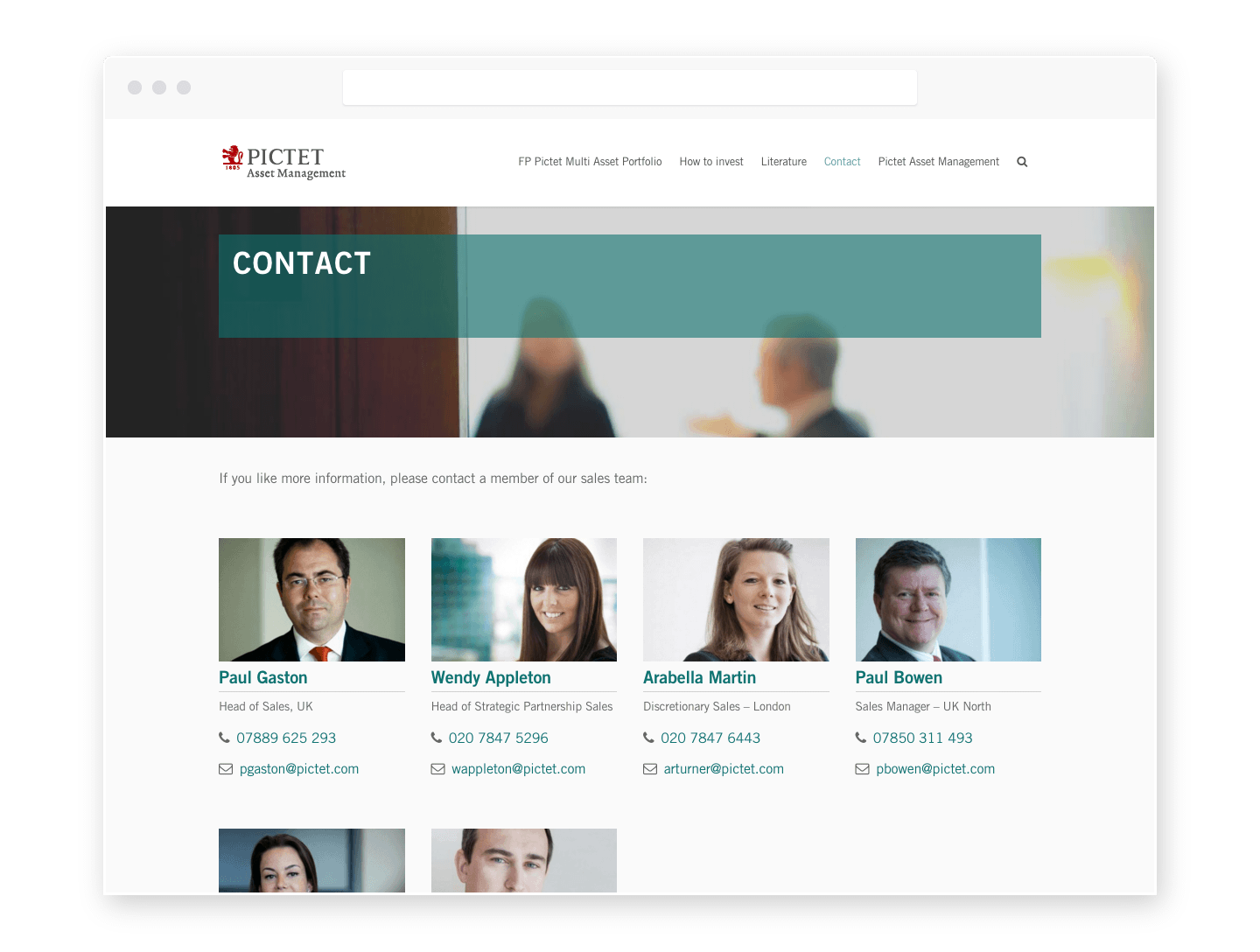
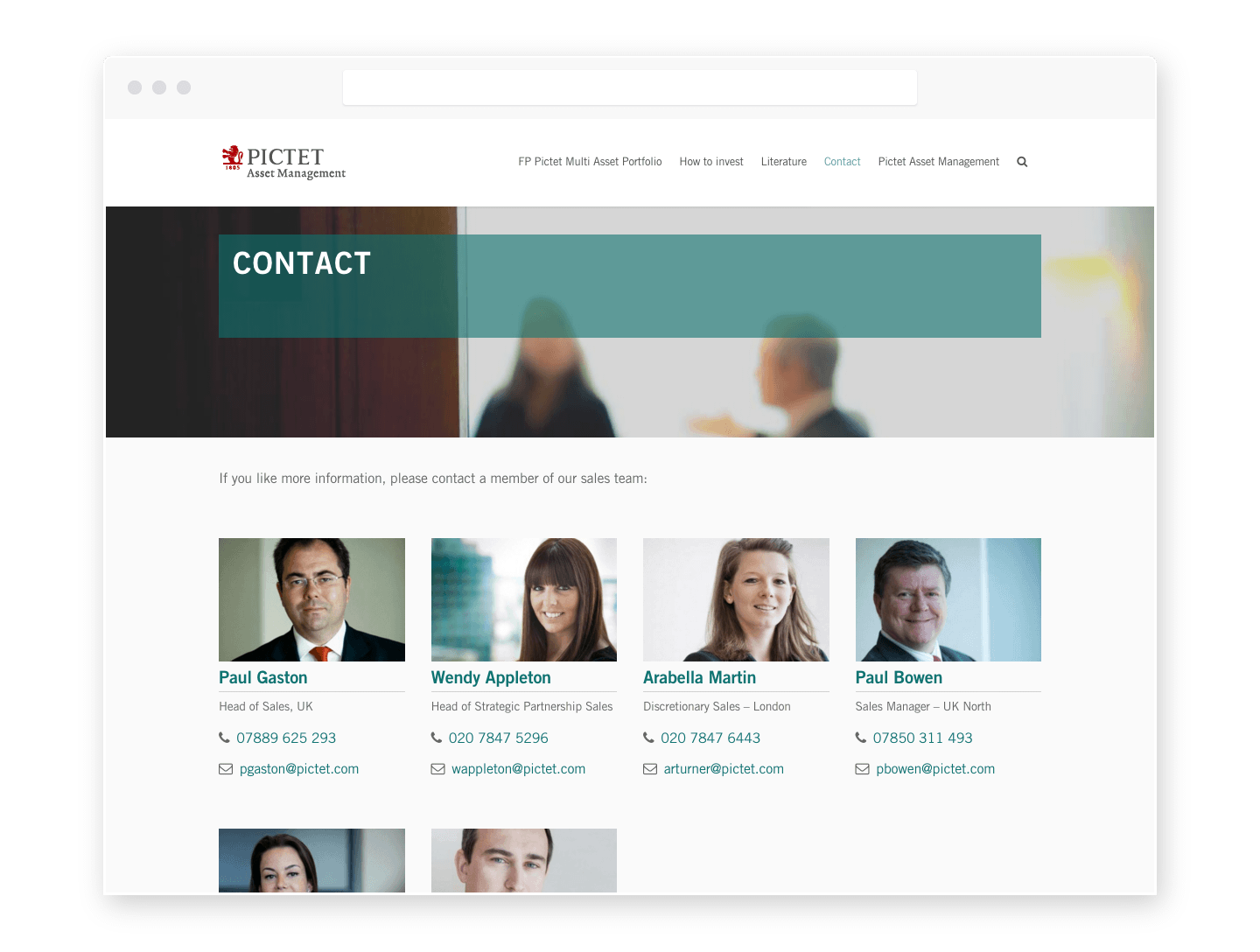
 The contact page puts faces to the names to establish trust with customers
The contact page puts faces to the names to establish trust with customers

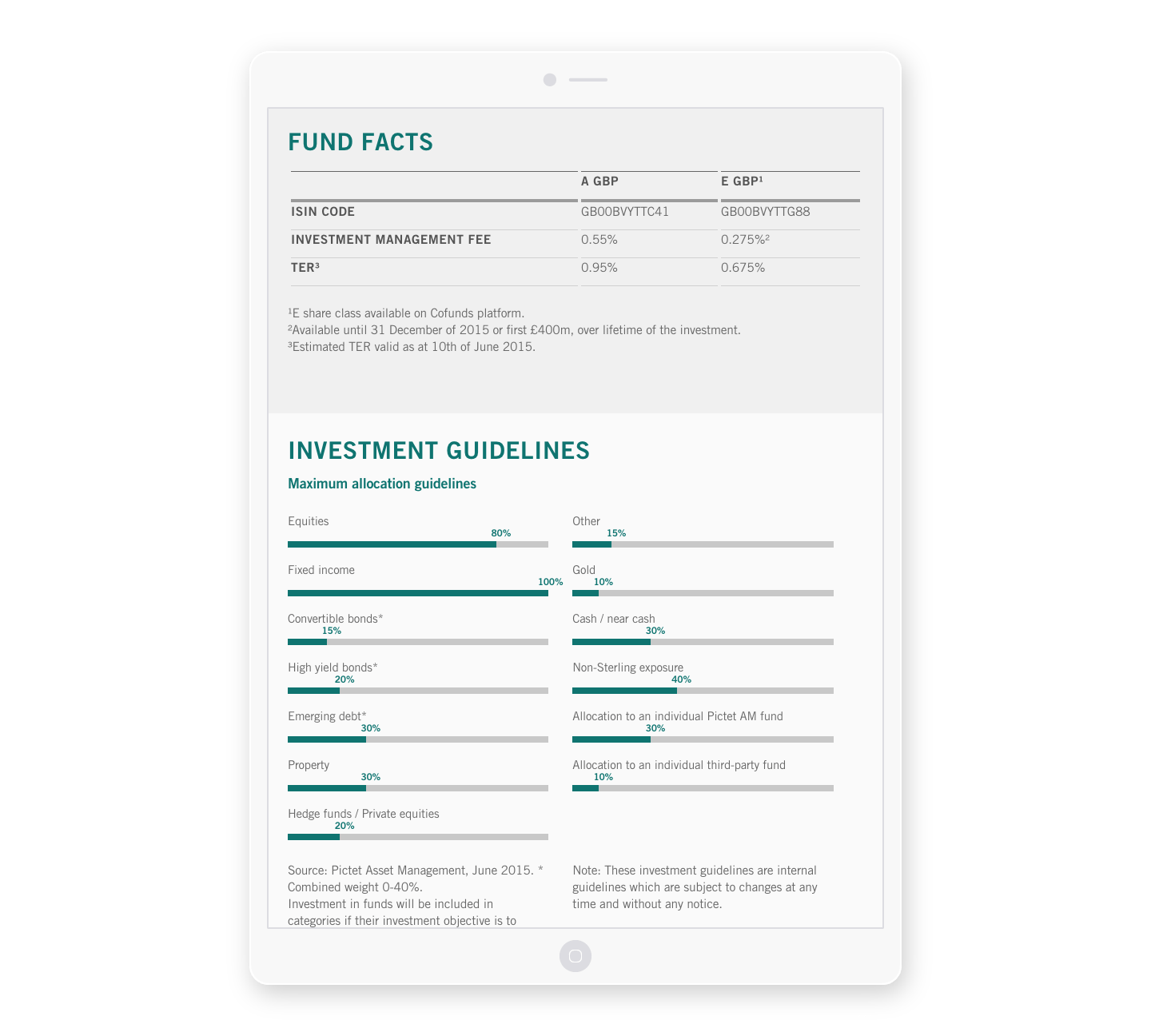
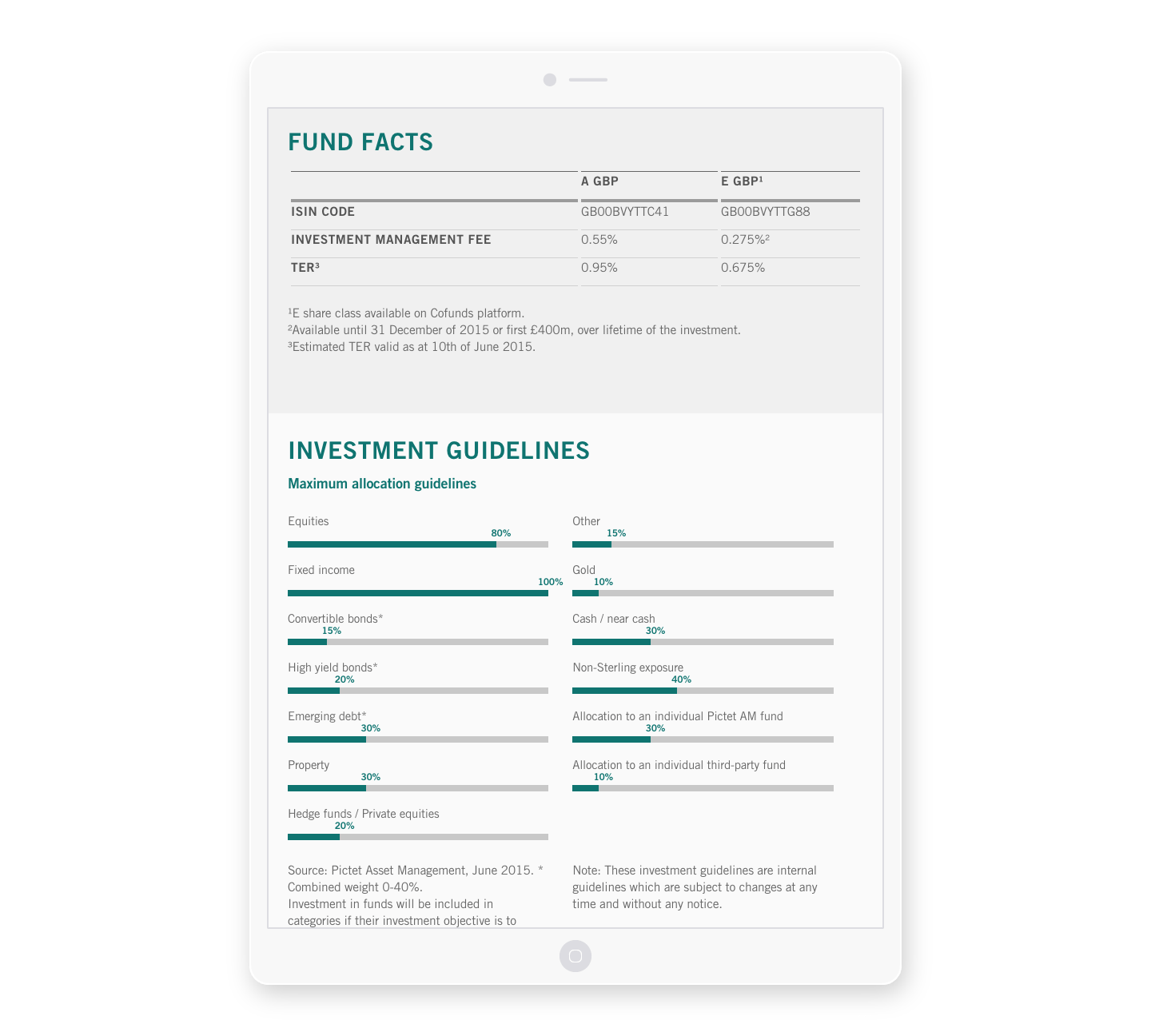
Dealing with a short and hard deadline is always demanding but the real challenge was to understand and process highly technical information and field-specific lexis. Knowing about the content is key to be able to provide the best experience both for the users and the people that take care of the website. For example, it was important to design a dynamic charts system that allows non-technical folks to easily update diagrams data from the CMS.
 Tables and charts are easily updated via the CMS interface
Tables and charts are easily updated via the CMS interface

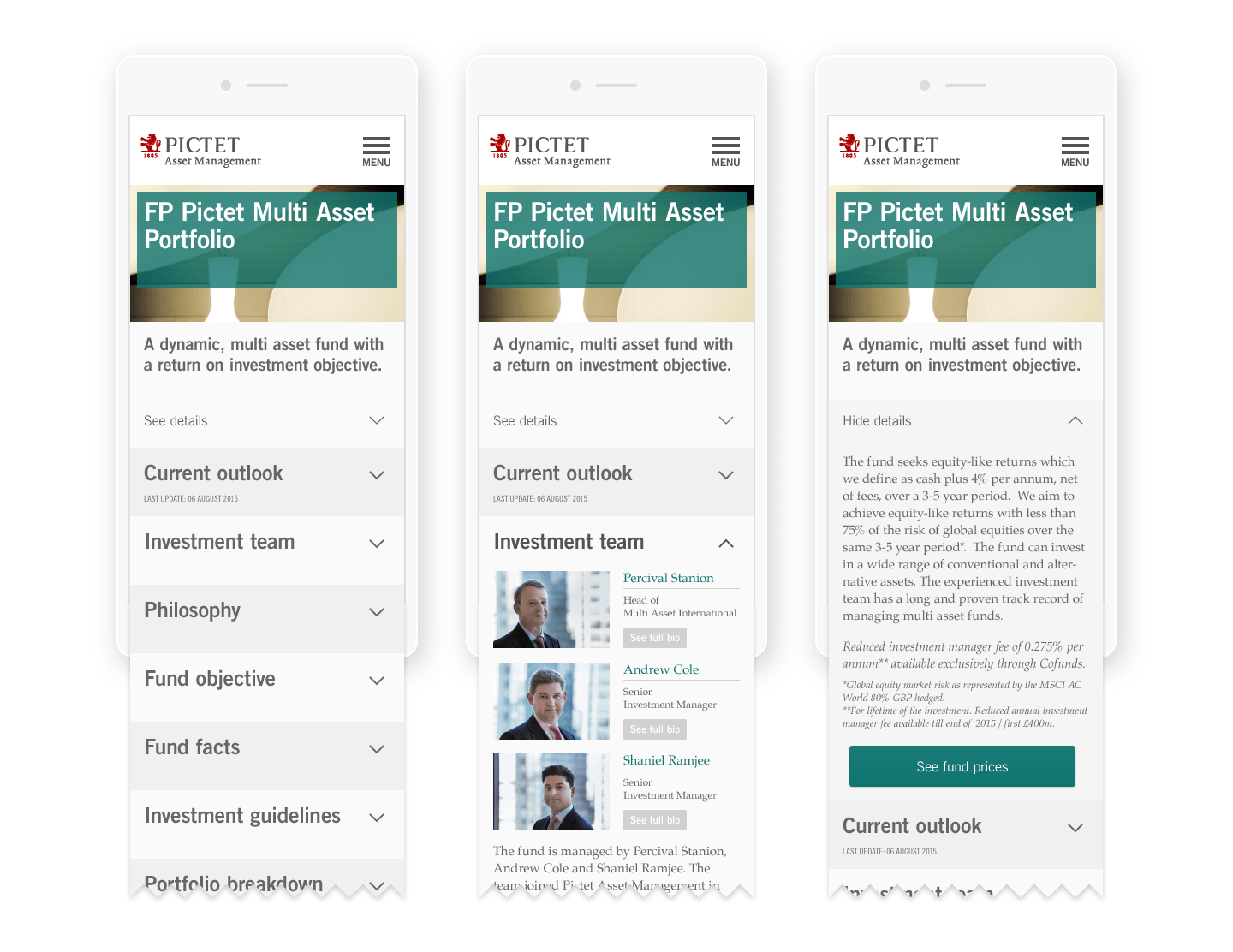
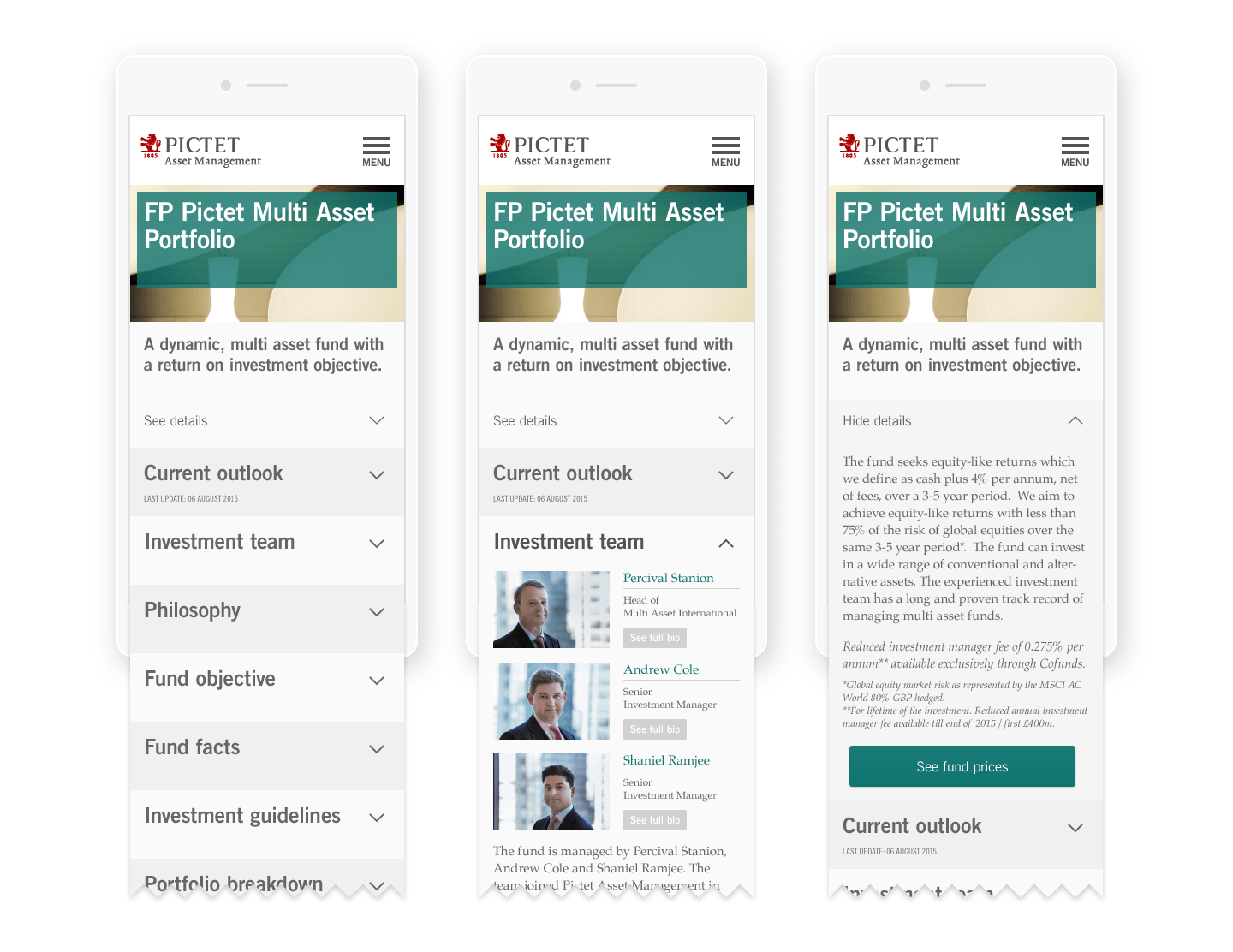
On smaller viewports, the Progressive Disclosure pattern allows seamless navigation and fast loading page.
This design principle consist in collapsing the different sections of the page to provide a clear overview. Users can toggle sections of the page and jump quickly to the content they care about.
It also allows to show content on demand and so avoid to load all the data of the page at once. It is important to improve loading performances on mobile because the network’s speed not always stable.
 Progressive Disclosure pattern on mobile to facilitate navigation and optimize performances
Progressive Disclosure pattern on mobile to facilitate navigation and optimize performances

It’s been a multi-disciplinary project for me as I was in charge of Project Management, Information Architecture, User Research, Visual Design, Interaction Design and some Front-End Development for styling. It allowed me to nurture my skills on many different points.
Collaboration and good communication with the client were crucial to meet the objectives and offer users a good experience.
© 2015 Bread & Butter — All Rights Reserved